背景图片
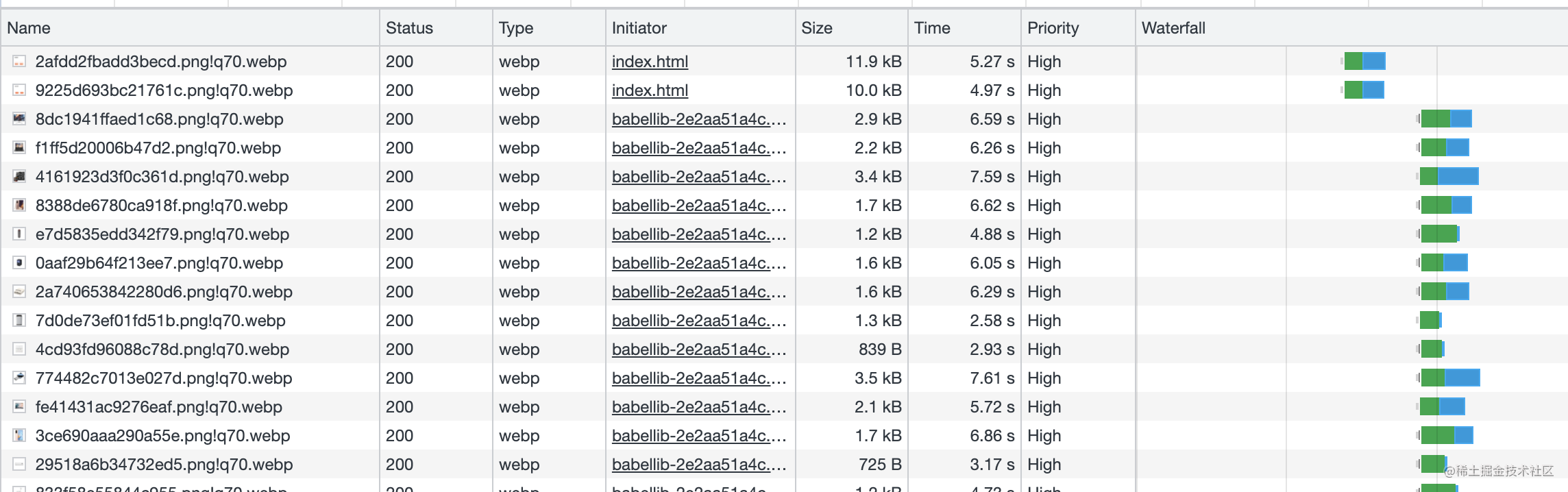
通过打开开发者工具,发现背景图片的优先级是low,商品图片的优先级是high,所以是,商品图片先加载再是背景图片。
查了下原因发现是:由于背景图是通过css中的background-image实现,大部分主流浏览器都会调低该标签图片加载优先级,等所有主页面加载完后才会加载该图片。
有了上述的论证,我试了两种方法,证明都是ok的:
将背景图片改为图片
<divclassName="seckill-container"><imgsrc={toWebp(seckillBg)}alt=""className="seckill-bg"/></div>复制代码最后俩张图片就是我们的背景图片,可以看到它是一开始就加载了,不像之前,先挂起等所以商品图片加载完成。
使用CSS并使其成为任何0大小元素的背景。
这将强制浏览器在到达JS脚本之前加载图像。当然,CSS需要在JS之前加载并尽快加载。```JShtml{background-image:url("img/bg1.jpg"),url("img/bg2.jpg"),url("img/bg3.jpg"),url("img/bg4.jpg"),url("img/bg5.jpg");background-size:00;}```可以看到头两张图片先于其他图片加载,并且其优先级也变成了high。复制代码最后从效果出发,选择了第二种方式。
图片
上面既然了解了背景图片的优先加载方式,下面,我们也来看看图片资源的优先加载方式。
预加载
下载必要的资源,特别是对于浏览器早期不易发现的资源。
<linkrel="preload"as="font"crossoriginhref="https:"/><style>@font-face{font-family:JDZhengHT-Regular;src:url('https://xxx.ttf');}</style>复制代码constimg=newImage();img.src='https://';img.importance='high';img.onload=()=>{}复制代码importance属性
可以使用一个importance属性来更细力度的控制资源加载的优先级,包括link、img、script和iframe这些标签。能够达到提升 LCP 图像的优先级。
importance属性可以指定三个值:
high:你认为该资源具有高优先级,并希望浏览器对其进行优先级排序。
low:你认为该资源的优先级较低,并希望浏览器降低其优先级。
auto:采用浏览器的默认优先级。
<imgsrc="/images/in_viewport_but_not_important.svg"importance="high">复制代码
除了上面说的图片优先加载,它也能做些其他事情:
降低首屏图片的优先级 使用importance属性降低可能不重要的首屏图片的优先级,比如轮播图中后面的图片:
<ulclass="carousel"><imgsrc="img/carousel-1.jpg"importance="high"><imgsrc="img/carousel-2.jpg"importance="low"><imgsrc="img/carousel-3.jpg"importance="low"><imgsrc="img/carousel-4.jpg"importance="low"></ul>复制代码
降低预加载资源的优先级
想要阻止预加载资源和其他关键资源的竞争,可以降低其优先级:
<linkrel="preload"as="script"href="critical-script.js"><linkrel="preload"href="/js/script.js"as="script"importance="low"><linkrel="preload"as="style"href="theme.css"importance="low"onload="this.rel=stylesheet">复制代码
脚本的优先级
如果页面上有一些必要的交互脚本,但不需要阻塞其他资源,你可以把它们标记为具有高优先级,同时异步加载它们:
<scriptsrc="async_but_important.js"asyncimportance="high"></script>复制代码
如果脚本依赖于特定的DOM节点,则它们不能被标记为异步加载。但是如果它们不是首屏渲染必备的,你可以降低它们的优先级:
<scriptsrc="blocking_but_unimportant.js"importance="low"></script>